こんにちは。主婦ヤユヨです。
ブログの表示速度が遅くて悩んでいる方へ、画像を一括で圧縮するための方法をお伝えします。
まずは、自分のブログの速度を測ってみる。
URL入れて、ワンクリックで、PCとモバイル速度が分かります。
画像を一括で圧縮しよう
画像のサイズの目安は知ってますか?
まず画像の圧縮を始める前に、画像の適切な大きさを知る必要がありますね。
このブログはJINというテーマを使っています。
アイキャッチ画像は、横760px × 縦438pxが最適の大きさです。
ブログの記事内であれば、横600px〜760pxあれば大丈夫!
画像の重さは30KB〜50KBが理想と、ぜひ覚えてください。
前に使っていたテンプレートがSEOに強いテーマ『Diver』だったのですが、アイキャッチ画像が大きめに表示されるので、1024px × 576pxで作っていました。
※『Diver』に関しては、大体で作っていたので、ぴったりなサイズではないです。
そのままアップロードしてるとまずい
って話だね!
写真かテキストかでも画像の重さは変わる
アップロード画像が、写真メインの画像なのか、テキストだけの画像なのかによっても、画像の重さは変わってきます。
以下、760px × 427px 解像度72のアイキャッチ画像比較です。
↓このようなテキストだけの時は、35KB。


↓このように写真を使った時は、67KB。


同じ画像サイズでも、写真を使う方が、重いアイキャッチ画像になります。
画像を一括で圧縮する前に、『画像を一括で縮小』する
ワードプレス初心者の『あるある』の一つかもしれませんが、写真ACのような素材サイトからダウンロードした場合は必ず、ピクセルのサイズ変更をしましょう。
「今日はブログに写真を10枚のせたい!」って時は、画像を一括で縮小しましょうね!
1枚1枚サイズ変更していた時は、本当に大変でした。サイズ変更だけで結構時間が過ぎて、「あ〜画像処理しかできなかった!」ってこともよくありました。
1年間、問題なく使えていますよ。


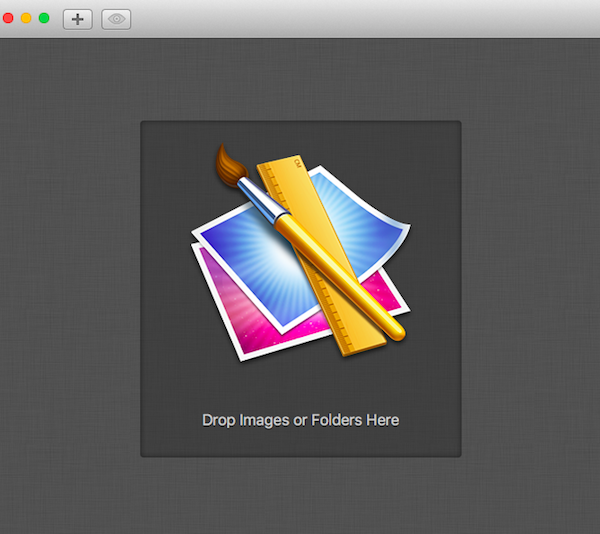
iMage Toolsをダウンロードして開くと、上画像のようにソフトが立ち上がります。


デスクトップにある画像を、矢印でスクロール。


こんな画面になります。あとは、赤枠の数字をかえるだけ!
スタート!好きな場所に保存すればOK!
プラグイン『EWWW Image Optimizer』で簡単圧縮!
画像を自動で圧縮してくれるプラグインは、『EWWW Image Optimizer』です。
こちらもプラグインを入れてしばらく経ちますが、問題なく使っています。
シャア率が多いです。口コミも良いです。
今までにアップロードしてしまった画像が大量にあっても大丈夫!
このプラグインで画像の一括圧縮ができました。
私が使っているワードプレスのテーマがJINだからかもしれませんが、テーマの画像も一緒に圧縮されました。
テーマに使われている画像も圧縮する方が速度があがるようです!
類似のプラグインってある?
パンダがかわいいプラグイン『TinyPNG』です。
こちらの口コミも大変良いです。
EWWW Image Optimizerから、
Compress JPEG & PNG imageに変更しようと思い検討しましたが、
Compress JPEG & PNG imageは、
●月に500画像という制限がある
●事前に画像圧縮をしてからアップロードすれば、EWWW Image Optimizerの方がより圧縮される。
参考サイト:たびすた『画像圧縮のプラグインの比較』
という画像の比較記事を見かけまして、引き続き『EWWW Image Optimizer』を利用することにしました。
ブロガーのまなぶさんも、おすすめプラグイン8選の記事の中に『『EWWW Image Optimizer』が入ってました!
参考サイト:manablog『WordPressのおすすめプラグインは8つ』
まとめ
せっかく思いを込めて書いた記事です。読んでもらわなくては意味がない。
読み手のイライラを改善できる策を考えましょう!